Spectra
Intro

This is one part in a series of articles that will attempt to explain how I think when I design. The purpose of these articles is not as much to provide a hands-on practical approach – just to explain how I do things. Once I finish this series, I’ll focus on some more practical applications.
(Link to previous article) | (Link to next article)
Important Points from Previous Articles
The Big Principle: A game is fundamentally a conversation between the designer and the player.
Principle #1: As a game designer, your job is to ask your players Questions. The players’ job is to answer those questions using the Tools you give them.
Principle #2: When the designer creates a challenge to ask the player a Question, the designer must also create Tools for the player to answer it.
Game mechanic: A game mechanic is the meeting point of two design ideas: a Question the designer asks the player, and the Tools the player has for answering that question.
Choice Field: A collection of spectra all of which describe a single game mechanic.
Spectrum: Any two opposing concepts which are the same in nature, but differ in degree.
Dimension: A single spectrum inside a choice field.
Last Time
Last time we looked at a game mechanic that described one possible relationship between Enemy Placements and Weapons:
Range vs Horizontal – Weapons that have good Range will solve Horizontal enemy placement problems (gaps), but not necessarily Vertical ones (ledges or cover).
Directness vs Height – Indirect weapons are usually very good at solving Vertical enemy placement problems (cover, a ledge, flight).
This Time
I’m going to talk about the limitations of the choice field drawings I’ve been making – specifically that they do not represent complex relationships between game mechanics very well.
I have some diagrams that are great for that, called Chen Diagrams, but I won’t get to those for a few weeks, when we start to talk about meta-game stuff.
So for this article, I want to show you how spectra (a plurality of spectrums) relate within a choice field, and how one can view that data in different ways by opening little “windows,” or views into the field.
It’s my hope that by the end of this article, a few of the concepts I’ve been working on for the last few articles should gel together and make sense as a whole.
First off
Before I can get into the meat of this article, I have to add one more spectrum to the choice field we’ve been building up since last article (the choice field describes a combat system similar to those found in Skylanders or Ratchet and Clank games):
HP vs Damage – The player generally wants to use a high damage weapon to take out a high HP enemy. Conversely, the player wants to avoid getting hit by high-damage enemies but can afford to suffer several low damage hits.
Note: I’m not describing specifics of our HP or damage systems here. For example, this could describe both a Halo-style “regenerating” health system or a Quake-style “hit-points and health pickups” system. It doesn’t really matter yet, though it will matter a lot later on. For this article we can safely avoid the topic. The important thing is that damage removes HP from players or enemies until they reach 0 HP, then their avatar dies.
The Spectra, Unconnected
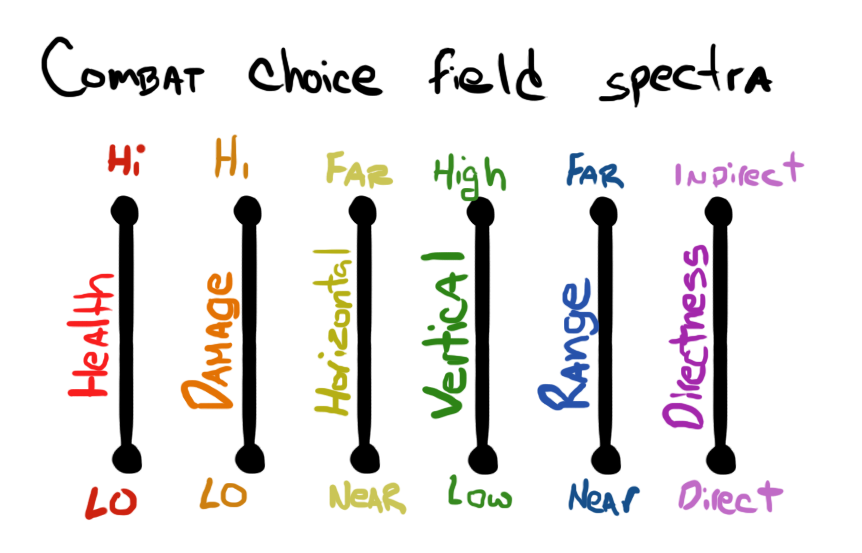
So now we’ve built a rudimentary combat system out of six spectra. For a moment, let’s ignore how they link together dimensionally and just focus on them as separate things:

Each of these spectra reveals a potentially interesting aspect of the game’s design. Ideally we’d be able to combine all of these into a nice image that shows us all the extents of our choice field… but there’s a wrinkle.
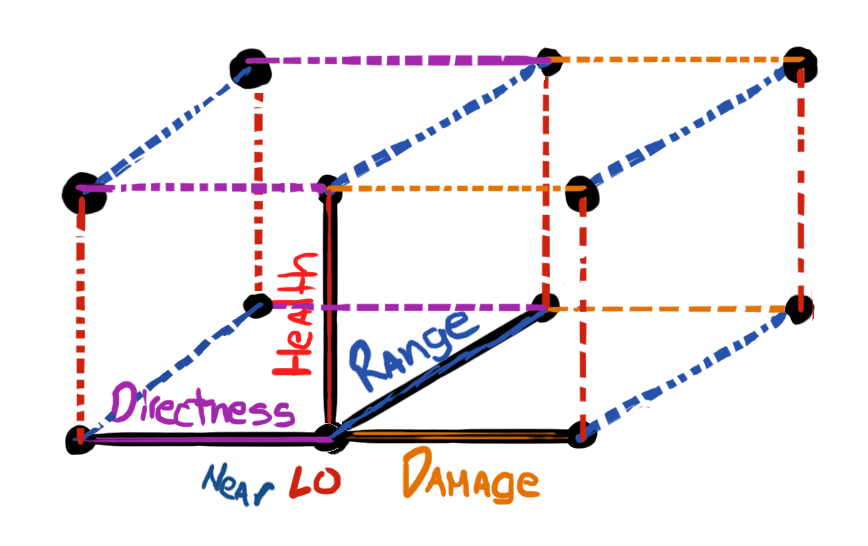
One of the limitations of the diagrams I’ve been using thus far is that drawing a four-dimensional choice field is not really a simple thing to do (just look at these hypercube illustrations as an example of how hard it is).
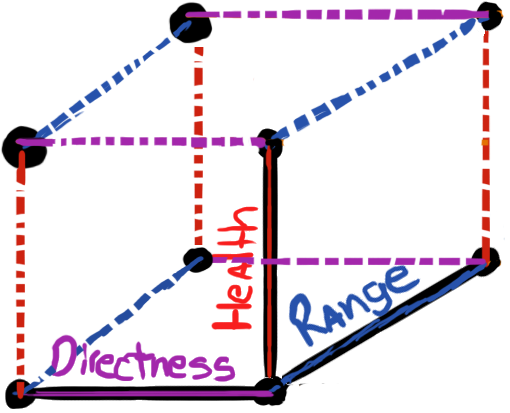
Just adding on a single dimension as we did with 2 and 3 dimensional fields doesn’t work very well, as you see from this image that tries to display all the information we have about weapons:

Fortunately, this limitation doesn’t present too much of a problem, since you rarely need that much information at any given time.
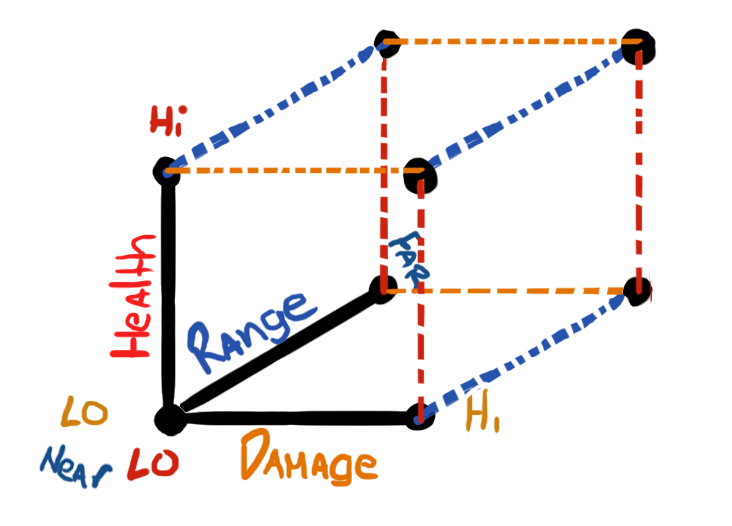
By regarding two or three of the spectra at a time, we can create “windows” or views into game mechanics that can give us a ton of information. For example, this is one possible view into weapons (notice it’s half of figure A, minus directness):

The important thing I’m trying to show here is how the overlapping of all these spectra create new and interesting choice fields. Each choice field comes with a selection of archetypes (the dots), which represent the extremes of your system.
Each weapon is made to answer a question, so by knowing the answer you also can know the question the weapon is built to counteract. This shows us our weapons and enemies are related opposites (Principle #2). By knowing eight possible weapon archetypes, we also know eight possible enemy archetypes.
These archetypes don’t represent the full richness of our choice field since many things are missing, but eight weapons and eight enemies is a hell of a start in getting there. I don’t think I’ve ever created a combat game that needed more than four or five enemy archetypes at one time, and three axes tend to be more than enough to give ideas for interesting enemies or weapons.
Usually you spread the full richness of your choice field out over the course of your game, so this one choice field view diagram gives you enough information to start creating enemies and weapons.
If you create another view into the choice field, for example, to represent the other half of Figure A, it can look like this:

With this data, you can start to see some archetypal ways that weapons can interact with enemy placement (high, low, far, near). I talk a lot about these enemy/environment interactions in my GDC Talk on Skylanders (language warning).
This gives you more than enough information to start designing combat setups and even more enemies because you know what tools you’re allowed to use to ask level-design questions in combat: flying enemies, enemies behind cover, enemies on ledges, enemies across gaps, etc.
Next Time
Once you have an idea of what kinds of “Archetypes” you’re going to use in your game, you can begin to flesh out your game design. While this won’t give you fun most of the time, you have enough information to start iterating. Often, I find you can get at least proto-fun if your choice fields are well thought out.
Next time I’m planning to start talking a little about level design and pacing– which intimately relate to knowing these archetypes. I also want to show you a bit about how multiple game mechanics can interact to form the systems (collections of mechanics) in your game.
Patreon Credits
(http://www.patreon.com/mikedodgerstout)
Champions
Petrov Neutrino
Guardians
Martin Ka’ai Cluney
Patrons
Scruff
Genevieve Pratt
Jesse Pattinson
Nikhil Suresh
Teal Bald
Vincent Baker
Benefactors
Justin Keverne
Ben Strickland
Mad Jack McMad
Oliver Linton
Katie Streifel
Annie Mitsoda
Supporters
Margaret Spiller
Jason VandenBerghe
The Yuanxian
Backers
Kim Acuff Pittman
Karl Kovaciny
Christopher Parsons
David Weis
Matt Juskelis
Mary Stout


Leave a Reply
You must be logged in to post a comment.